GitHub项目地址

一个轻量级、高效率的支持多端(应用与硬件Iot)的异步网络应用通讯框架
v1.1.0版本使用说明
关于InChat的Maven依赖
- fastjson 》 1.2.53
- gson 》 2.8.5
- netty 》 4.1.32.Final
- commons-lang 》 3.5
- lombok 》 1.18.4
创建项目
创建一个空的Maven项目,并引入InChatMaven包,(注意,请不要使用与本项目相同的包目录)。
可能你只需要这样的Maven依赖即可
<dependencies>
<dependency>
<groupId>com.github.UncleCatMySelf</groupId>
<artifactId>InChat</artifactId>
<version>1.1.0-alpha</version>
</dependency>
</dependencies>
对接InChat的接口与实现
这次你仅需写两个实现接口即可啦!!!
public class ToDataBaseServiceImpl implements InChatToDataBaseService{
@Override
public Boolean writeMapToDB(InChatMessage message) {
System.out.println(message.toString());
return true;
}
}
- 这个接口是每个人通讯的信息,InChat自带实现了异步的数据外抛得接口InChatToDataBaseService,目前一版只有一个方法, 就是上面得writeMapToDB。 如果数据并发大,也可以先放到MQ中,再写入数据库。
public class verifyServiceImpl implements InChatVerifyService {
@Override
public boolean verifyToken(String token) {
//登录校验
return true;
}
@Override
public JSONArray getArrayByGroupId(String groupId) {
//根据群聊id获取对应的群聊人员ID
JSONArray jsonArray = JSONArray.parseArray("[\"1111\",\"2222\",\"3333\"]");
return jsonArray;
}
}
-
这个接口是InChat的校验层实现,对于Token的校验就是,verifyToken,websocket链接的时候,你将在初次做登录校验,你可以将从InChat拿到的websocket传过来的 Token,你可以与自己的用户登录的token做校验,返回true,则用户成功链接InChat。
-
关于getArrayByGroupId,目前是否应该放在这个接口中还有待确定,不过目前一版暂时这样,你可以去数据库中查询对应的群聊id所对应的人员ID(或Token),并返回对应的 JSONArray即可啦。
启动项目
接着启动项目即可啦
public static void main(String[] args) {
//配置InChat配置工厂
ConfigFactory.inChatToDataBaseService = new ToDataBaseServiceImpl();
ConfigFactory.inChatVerifyService = new verifyServiceImpl();
//默认启动InChat
InitServer initServer = new InitServer(new InitNetty());
initServer.open();
//获取用户值
WebSocketChannelService webSocketChannelService = new WebSocketChannelService();
//启动新线程
new Thread(new Runnable() {
@Override
public void run() {
//设定默认服务器发送值
Map<String,String> map = new HashMap<>();
map.put("server","服务器");
//获取控制台用户想发送的用户Token
Scanner scanner = new Scanner(System.in);
String token = scanner.nextLine();
//获取用户连接
Channel channel = (Channel) webSocketChannelService.getChannel(token);
//调用接口发送
webSocketChannelService.sendFromServer(channel,map);
}
}).start();
}
当你看到这个日志就标志着Inchat搭建成功了!!!
2018-12-14 10:29:09.269 INFO 4920 --- [ BOSS_1] c.g.u.bootstrap.NettyBootstrapServer : 服务端启动成功【192.168.1.121:8090】
关于前端
这里你可以来到InChat的Front-End-Testing文档夹中的chat.html。
你可以直接使用,你进需要修改对应的对接IP即可。
关于前端的js暂时还是模板
关于登录
你会看到chat.html中的登录按钮对应的js
function send(value) {
if (!window.WebSocket) {
return;
}
if (socket.readyState == WebSocket.OPEN) {
var message = {
type: "login", //与InChat对应的 不可修改
token: "1111"
}
socket.send(JSON.stringify(message));
} else {
alert("连接没有开启.");
}
}
本demo,默认登录的Token是“1111”,关于用户校验则直接返回true即可。
登录成功,返回以下内容。(不需要显示给用户看)
{"success":"true","type":"login"}
InChat不会有登录记录
发送给自己
你会看到chat.html中的登录按钮对应的js
function sendToMe(value) {
if (!window.WebSocket) {
return;
}
if (socket.readyState == WebSocket.OPEN) {
var message = {
type: "sendMe", //与InChat对应的 不可修改
value: value, //发送的内容
token: "1111" //发送用户的token
}
socket.send(JSON.stringify(message));
} else {
alert("连接没有开启.");
}
}
发送成功,InChat返回内容.(你仅需将value显示到前端即可)
{"type":"sendMe","value":"发送给自己的内容"}
InChat消息记录,你将在异步消息中接受到InChat传递给你的用户通讯消息,你可以进行对应的入库操作
{"time":"2018-12-14 10:56:24","type":"sendMe","value":"发送给自己的内容","token":"1111"}
发送给某人
你会看到chat.html中的登录按钮对应的js
function sendToOne(value) {
if (!window.WebSocket) {
return;
}
if (socket.readyState == WebSocket.OPEN) {
var message = {
type : "sendTo", //与InChat对应的 不可修改
token : "1111", //发送用户Token
value: value, //发送内容
one: "2222", //接受用户Token(唯一标识)
}
socket.send(JSON.stringify(message));
} else {
alert("连接没有开启.");
}
}
发送成功,接受的用户是否登录,你都能接受到返回信息。(value应用于自己界面展示)
{"one":"2222","type":"sendTo","value":"发送给朋友的内容"}
但是用户那边就不一样了。
登录正常在线。
{"from":"1111","type":"sendTo","value":"发送给朋友的内容"}
离线接受不到信息
InChat异步消息推送,你可以看到两种
在线: {"one":"2222","time":"2018-12-14 11:01:36","type":"sendTo","value":"发送给朋友的内容","token":"1111"}
离线: {"one":"2222","time":"2018-12-14 10:59:04","on_online":"2222","type":"sendTo","value":"发送给朋友的内容","token":"1111"}
如果出现用户发送给用户的状态是离线的,则会在消息多出on_online的字段,该字段的内容就是离线用户的Token,你可以针对性的数据入库,并在用户上线的时候,读写信息的时候,有一个未读消息的状态。
发送群聊
你会看到chat.html中的登录按钮对应的js
function sendGroup(value) {
if (!window.WebSocket) {
return;
}
if (socket.readyState == WebSocket.OPEN) {
var message = {
type: "sendGroup", //与InChat对应的 不可修改
groupId: "2", //群聊ID
token: "1111", //发送用户的Token
value: value //发送的消息
}
socket.send(JSON.stringify(message));
} else {
alert("连接没有开启.");
}
}
发送成功,本人将接受到消息
{"groupId":"2","from":"1111","type":"sendGroup","value":"大家明天一起去唱K吧"}
群组中有些人在线接受、离线不接受
在线:{"groupId":"2","from":"1111","type":"sendGroup","value":"大家明天一起去唱K吧"}
InChat异步消息入库,群组只会异步给你一个消息,你可以看到on_online中,3333用户是没有接受到信息的,所以你可以在他上线发送未读消息。
{"groupId":"2","time":"2018-12-14 11:09:17","on_online":["3333"],"type":"sendGroup","value":"大家明天一起去唱K吧","token":"1111"}
关于数据库设计
当前一版不会固定大家的数据库设计,大家可以自己自由设计,同时搭上自己的项目,构建一个附带IM的自项目。
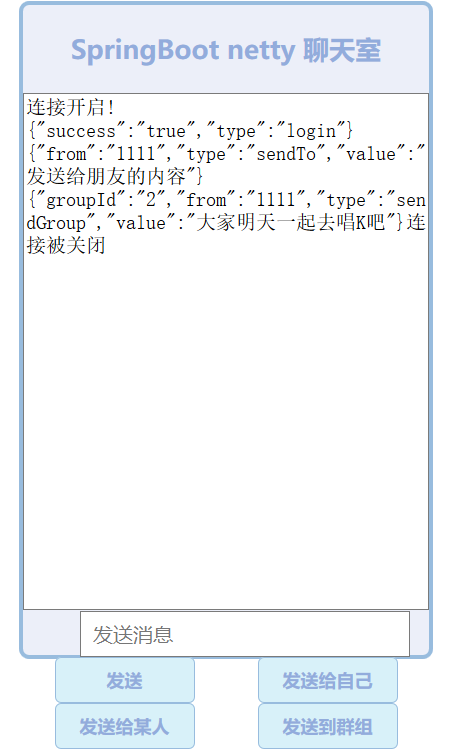
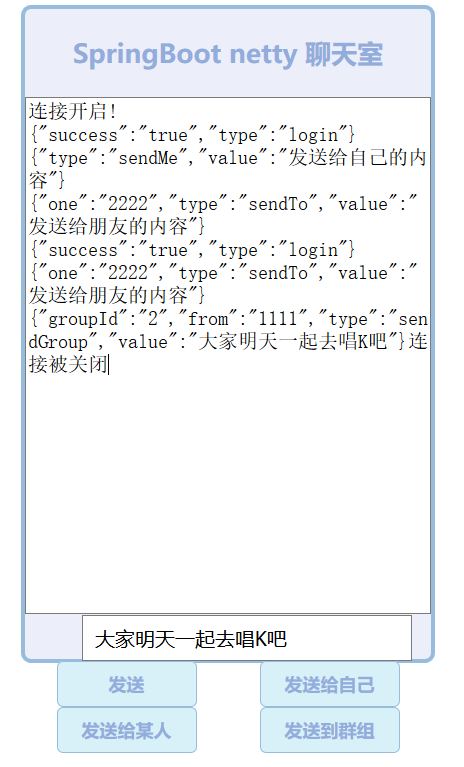
前端效果
发送人

接收人